One Point Affine Distortion
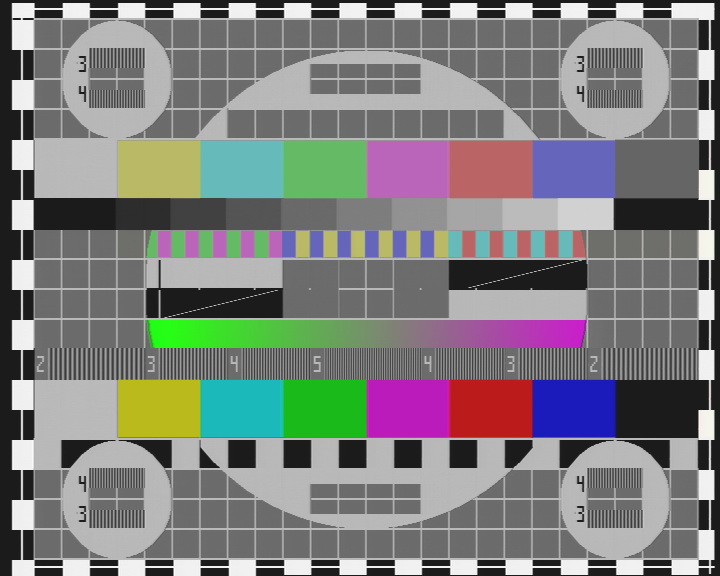
In this example we will apply 1-point affine distortion to the following image:

Apply single control point affine distortion: move origin from (0, 0) to (100, 100):
ts
import { Canvas, distortUnwrap, makeCanvas } from "@alxcube/lens";
// Load source image
const sourceImage = await Canvas.createFromUrl("test-table.jpg");
const controlPoint = [0, 0, 100, 100]; // translate x and y by 100px
const image = await distortUnwrap(sourceImage, "Affine", controlPoint);
// Display result
const canvas = makeCanvas(image.width, image.height, true);
canvas.getContext("2d").drawImage(image, 0, 0);
document.body.appendChild(canvas);
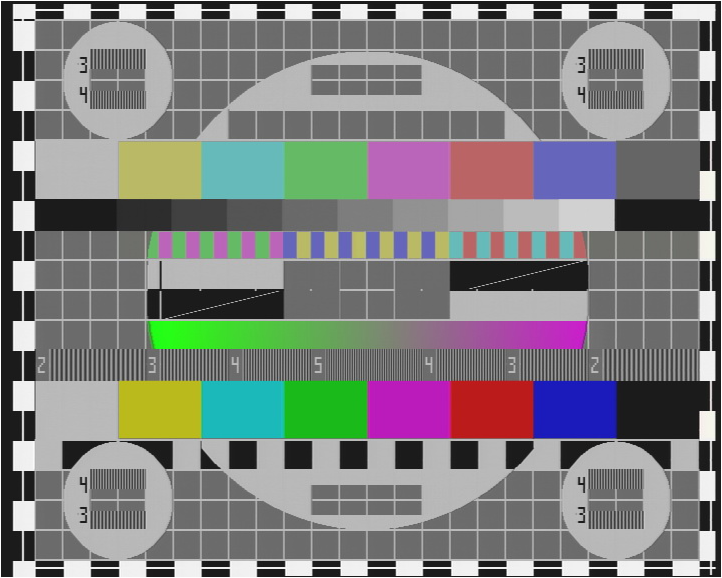
You can see that image 'moved', but part of it disappeared. That's because distorted image viewport is the same as in source image. Let's do the same operation, but with bestFit option:
ts
import { Canvas, distortUnwrap, makeCanvas } from "@alxcube/lens";
// Load source image
const sourceImage = await Canvas.createFromUrl("test-table.jpg");
const controlPoint = [0, 0, 100, 100]; // translate x and y by 100px
const image = await distortUnwrap(sourceImage, "Affine", controlPoint, {
viewport: "bestFit",
});
// Display result
const canvas = makeCanvas(image.width, image.height, true);
canvas.getContext("2d").drawImage(image, 0, 0);
document.body.appendChild(canvas);
Looks like nothing changed in source image. But that's wrong. First, image became smoother because of resampling. And second, what is more important: it's virtual viewport changed, so you can compose it with other image using virtual viewport data to put it in correct position.
